The Gravity Forms extension for Download Monitor allows you to require users to fill in a Gravity Forms form before they gain access to a download.
Installation
- Unzip and upload the plugin’s folder to your /wp-content/plugins/ directory
- Activate the extension through the ‘Plugins’ menu in WordPress
For more information on installing and managing plugins see here.
Usage
- After installing the extension head over to the Gravity Forms form you want to use for locking a download.

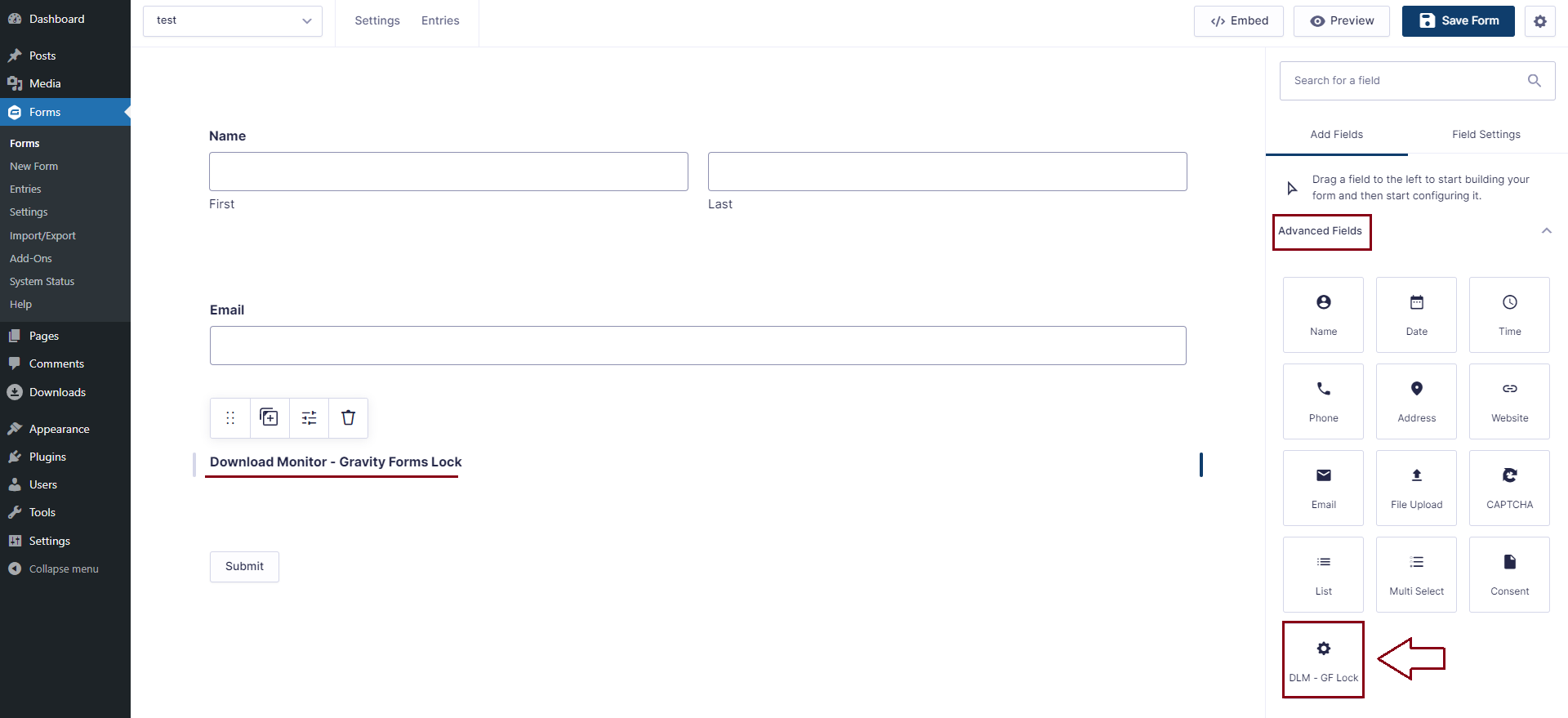
- Add the Download Monitor field to your form
You need to add the Download Monitor field to the forms you’ll use to lock downloads. The Download Monitor field is added to the “Advanced Fields” group and is named “DLM – GF Lock“. Simply click the “DLM – GF Lock” button and save your form.
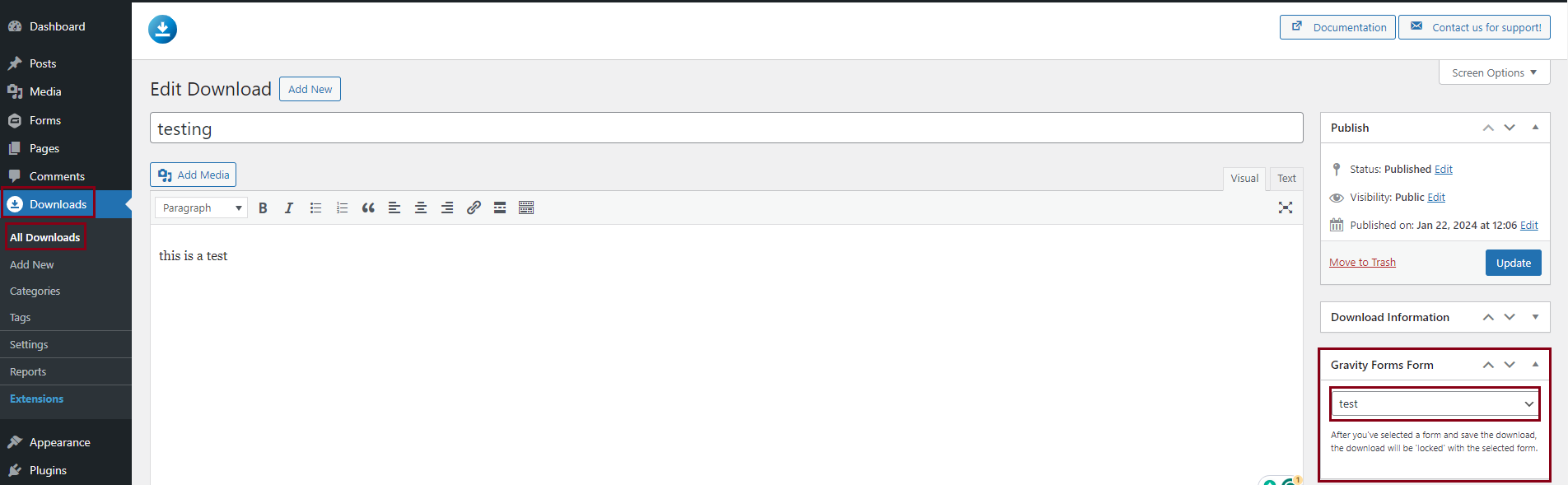
- Lock the download
Now that you’ve prepared your form it’s time to set the downloads you want to require your form submission prior to download.
Go to your WordPress dashboard > Downloads > All Downloads > edit a download or create a new one. You will see a ‘Gravity Forms form‘ section on the right side > select the form you want users to fill in prior to downloading and save/update the download.
- Insert the unlock download form shortcode
The Gravity Forms extension comes with a new shortcode that will display the Gravity Forms form and will display a download link to the file after the form has been successfully. You need to pass your download ID to this shortcode, we used the download ID5in our example.
Example:[dlm_gf_form download_id=5]
Warning! Do not use the default [gravityform] shortcode as this will not properly unlock your download!
Unlocking via the No Access page
Instead of displaying the unlock form on your page, you can also display the default download link by using the [download] shortcode.
When the visitor clicks the link, Download Monitor will check if the user has already unlocked the download. If they didn’t yet, a No Access page will be displayed.
The Gravity Forms extension automatically appends the correct Gravity Forms form to the No Access page so your visitor can unlock the download there.
Example: [download id=5]
Because you use the default [download] shortcode, you can use all of the shortcode’s attributes like output templates!
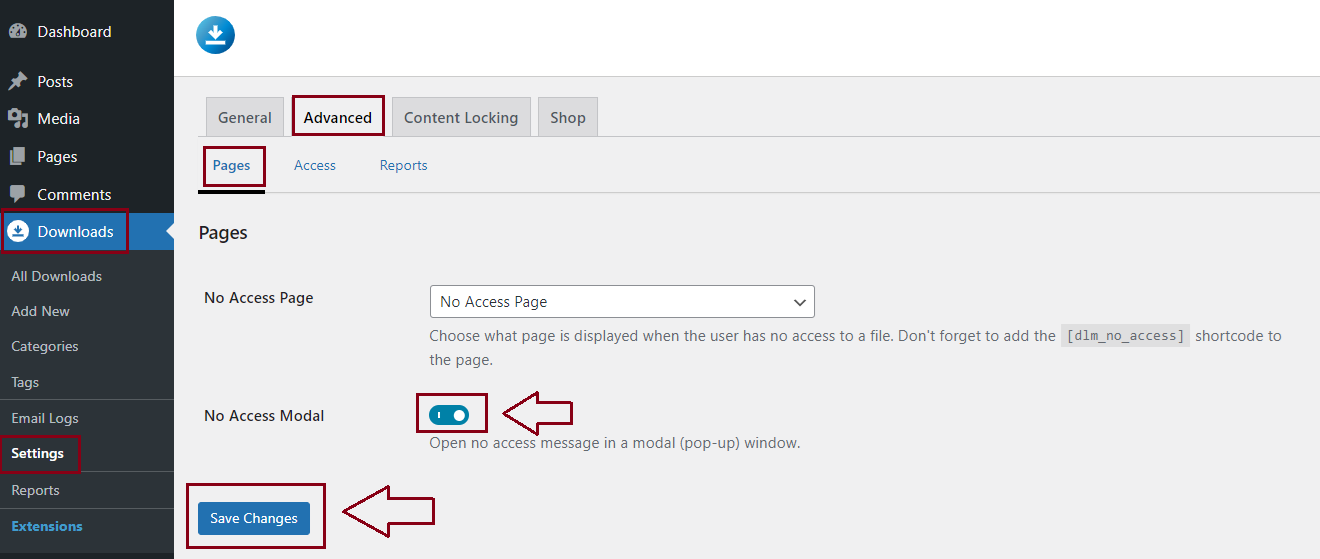
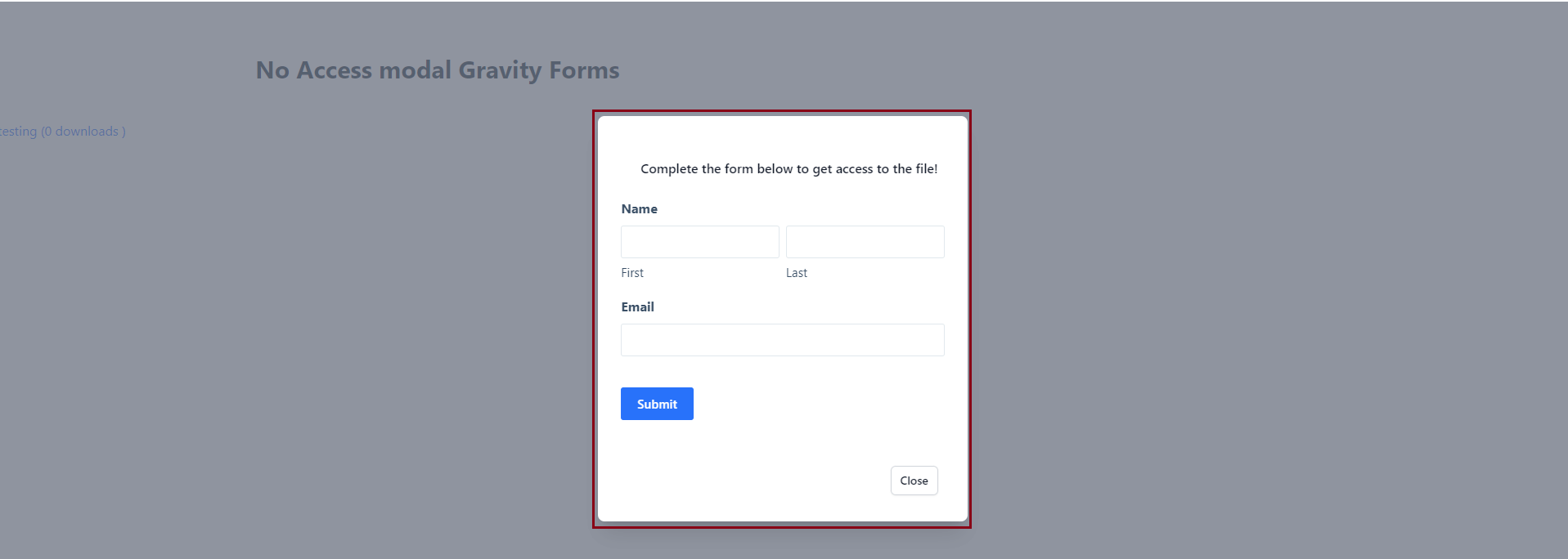
Displaying a pop-up form
We created an option to display your form as a pop-up by unlocking it via the No Access Page option.
All you need to do is go to your WordPress dashboard > Downloads > Settings > Advanced > Pages > enable the ‘No Access modal‘ option > Save changes.

Here you can see an example:

Unlock Types
Since version 1.1.0 you can set the type of unlocking that will be done once a form is completed. The default type is unlocking the requested download (the download the form was attached to) but you can also choose to:
- Unlock all downloads locked with the same form
- Unlock all Gravity Forms locked downloads
You can find the unlock type setting at the Content Locking tab in your Download Monitor settings page.

Customer Usage
If you’ve followed the above steps in the Usage section your download is ready to go. Visitors will have to complete the selected Gravity Forms form prior to being granted access to the download.

After the visitor completes the form, the Gravity Forms extension will append a download link to your confirmation message. This URL will be automatically generated based on the download shortcode you’ve used.
FAQ
After the form is filled in the download link doesn’t work.
Make sure that you’ve added the Download Monitor field to your Gravity Forms form in order for Gravity Forms to recognize to download. See the Usage section above.
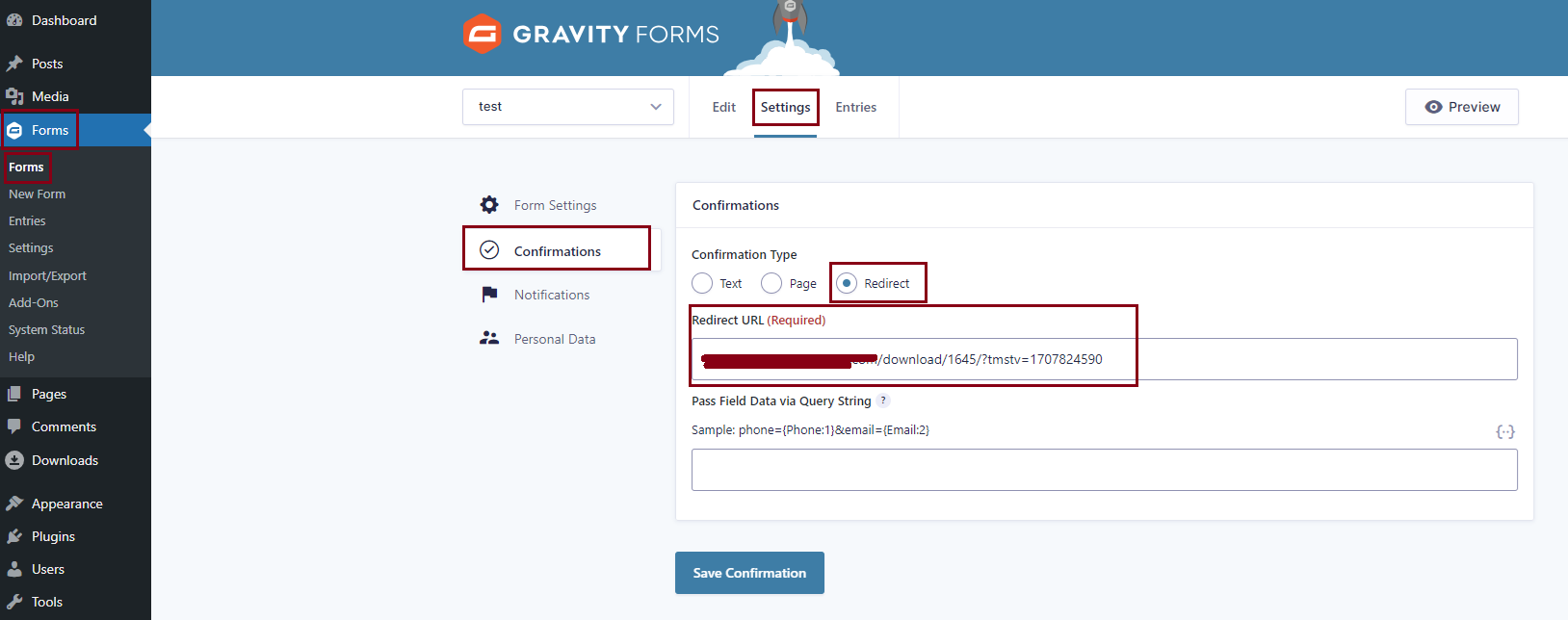
Can I fire the download automatically after the visitor completed the form?
You can! Head over you the settings of your form and go to the Confirmation section. In the Confirmation section select “Redirect” as Confirmation Type. Enter the download URL (/download/download_id/) of the file you’ve locked as the Redirect URL.
Can I alter the download link/button HTML that is appended to the Gravity Forms success message?
You can! The Gravity Forms extension comes with an overridable template file gf-download-link.php. Copy this file to the download-monitor directory in your theme (create the directory if it doesn’t exist) and modify the file you just copied to your theme any way you want. This way you can still safely update the extension without losing these customizations!
Learn more about overriding Download Monitors template files.
Can I use Gravity Forms shortcode attributes like Ajax
You can! Add your Gravity Forms shortcodes appended with `gf_` to your locked [download] shortcode.
Example: [dlm_gf_form download_id="5" gf_ajax="true"]
Can I use the same form for multiple downloads?
You can use the same form to unlock multiple downloads by going to your dashboard > Downloads > Settings > Content Locking > > Completing form will unlock: all downloads with the same form > Save changes.

Another solution would be to put the [downloads] shortcode in the confirmation text from Gravity Forms so they can see all downloads after the form is filled in.